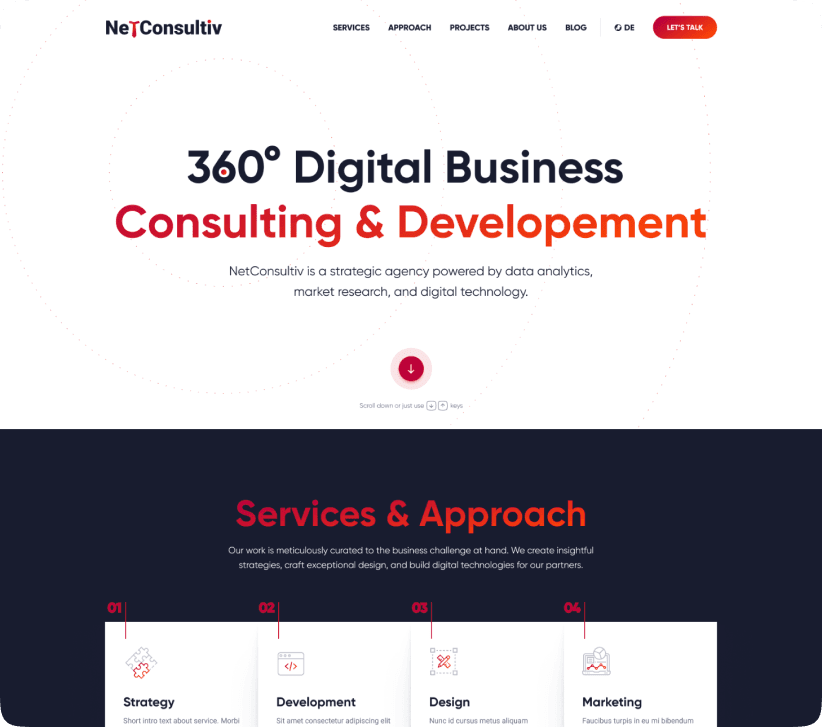
NetConsultiv
One of a kind agency website with perfect pagespeed
When it came to designing and developing our own custom designed website for representing our agency, we decided we want to differentiate from existing agencies while also showcasing our technical skills.

Scroll or use
on your keyboard
What we did
Discovery workshop
Brand strategy
UX / UI design
Headless Gatsby.js frontend development
Strapi opensource backend implementation
Client intro & project brief
As you already know we are a digital agency specialising in ecommerce solutions. To represent ourselves we decided to go the extra mile to create a beautiful website utilizing the latest standards in web development.
Approach and solution
We dove deep into defining our brand and market positioning during our initial discovery workshop. Once we defined how we want to showcase ourselfs, it was time to translate our strategy into a design.
Outcome & results
Based on our findings our designer then transformed our ideas into a beautiful UX / UI design with remarkable branding. The design then was implemented with a headless approach using Gatsby.js as a headless frontend and Strapi as an open-source backend.
As the frontend was developed from scratch with prerendering and caching we are able to achieve a nearly perfect google pagespeed of above 90+/100 on mobile and desktop devices, even through there are animations and large pictures in the page.
As we created our own website, it was important for us to showcase our ability of producing highest quality results. Our designer did an awesome job with the user interface design and branding.
By using latest web development standards, we have been able to achieve great pagespeed and user experience, which we are proud to share.
Benedikt Schickan
CEO, NetConsultiv